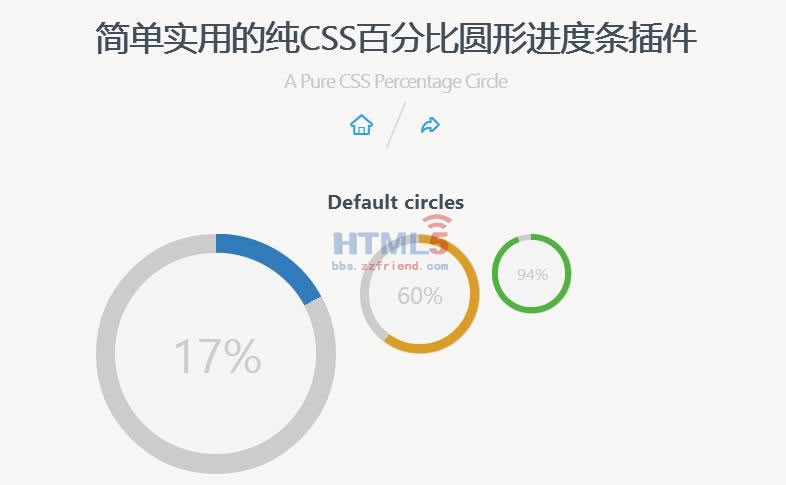
percircle是一款简单实用的纯CSS百分比圆形进度条插件。你不需要做任何设置,只需要按该圆形进度条插件提供的标准HTML结构来编写代码,就可以生成一个漂亮的百分比圆形进度条。

使用方法
使用该幻灯片插件需要在页面中引入jQuery和percircle.css以及percircle.js文件。
<link rel="stylesheet" href="css/percircle.css" />
<script src="js/jquery.min.js"></script>
<script src="js/percircle.js"></sc
复制代码
HTML结构
使用该圆形进度条插件需要注意的是每一个圆形进度条容器元素的ID都以circle结尾。
下面是50%的蓝色大圆形进度条的HTML结构:

<div id="bluecircle" class="c100 p50 big">
<span>50%</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
复制代码
下面是默认的65%的橙色圆形进度条的HTML结构:

<div id="orangecircle" class="c100 p65 orange">
<span>65%</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
复制代码
下面是小型的粉红色圆形进度条的HTML结构:

<div id="pinkcircle" class="c100 p82 small pink">
<span>82%</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
复制代码
- 1

究竟是什么挡住了攻击支付宝的黑客?
阅读量:2269
阅读全文
- 2

Redis漏洞以及可能导致的远程攻击分析
阅读量:2132
阅读全文
- 3

利用 :before :after 写小三角形
阅读量:2305
阅读全文
- 4
Vue问得最多的面试题
- 5
最新大厂web前端10道经典面试题(含答案详解)
- 6
吴翰清——一个曾在面试官前黑掉阿里系统的大佬
- 7
快速理解RequireJs中的config
- 8
创意卡片式项目管理界面UI设计源码
- 9
程序员加班很严重吗?看看国外同行如何怼回去
- 10
一些CSS使用的书写规范顺序与偏门又实用的 CSS 样式
扫码进入微信小程序版个人博客

- 527154335

- desiresss